- Back to Home »
- tutorial , widget »
- How to make a different admin comments
Posted by : Unknown
Saturday, 1 June 2013
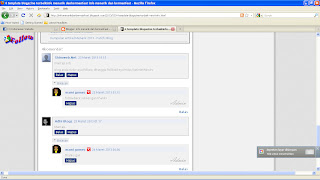
assalamualaikum, this time I will share how to
create admin comments and visitors. sometimes we visit a blog and there
are a lot of comments, the problem of the many comments we can't know
which admin and which visitors of the blog, well this time I will share
how do I change the admin comments so that different visitors
1. go to blogger.com or click here
2. the dashboard
3. click edit template html
4. code search </body> by clicking ctrl + f
5.Then copy the code below the code above
< script src = ' http://code.jquery.com/jquery-latest.js '/>
1. go to blogger.com or click here
2. the dashboard
3. click edit template html
4. code search </body> by clicking ctrl + f
5.Then copy the code below the code above
< script src = ' http://code.jquery.com/jquery-latest.js '/>
<script> $ (function() { function () {highlights $ (& # 39;.user.-author blog,. ssyby & # 39;). closest (& # 39;.comment-block & # 39;) .CSS (& # 39; border & # 39;, & # 39; "1px" solid #e1e1e1 & # 39;) .CSS (& # 39; background & # 39;, & # 39; #f1f1f1 & quot; the url (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR5iBxSrEMihKMp0nXx_PFrk-K21zxLeQQTZPnOoaTkIWNTeblRt0FtmVAWdqh-zl1INupOPol_nLOs_SROoLjuix-Gwq4IgSME5HuUKlx_HbrulcqZeHsslHrIjRs2D-8slJMmeuJwrY/s1600/admin2.png") no-repeat bottom right & # 39;) .CSS (& # 39; padding & # 39;, & # 39 & # 39; 10px;); } $ (document) bind (& # 39; s ready scroll click & # 39; s, highlighting); }); </script>6.save template